WooCommerce Webshop anbinden (Kunde hat Webshop in Verwendung)
-
Kunde muss einen neuen User für uns im Webshop anlegen (User muss alle Rechte freigeschalten haben). Danach muss er uns die Login-Daten zur Verfügung stellen.
-
Neuen Webshop in LotzApp anlegen
2a. Ort anlegen
2b. Termin anlegen -
Modul Webshop - Shop -
b- Webshopsystem auf "WooCommerce" umstellen:
- In WordPress einsteigen (Link wird von Kunde zur Verfügung gestellt)
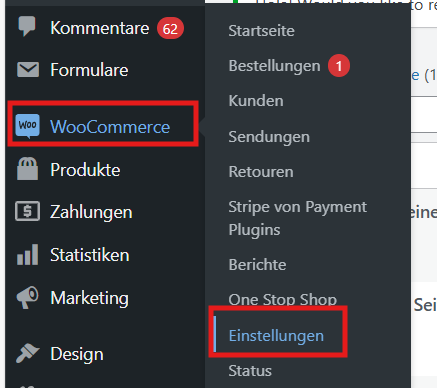
- Woocommerce - Einstellungen
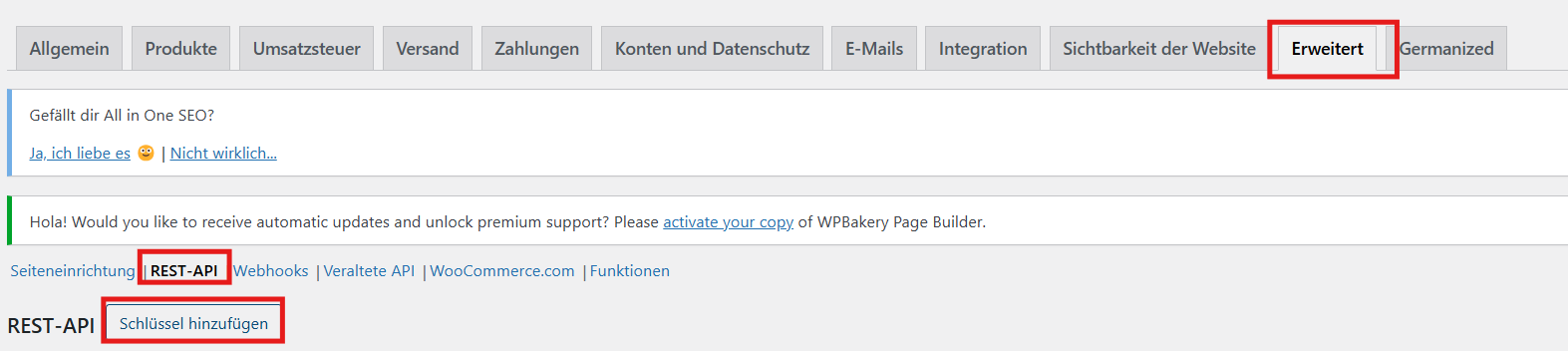
5a. Erweitert - REST-API - Schlüssel hinzufügen
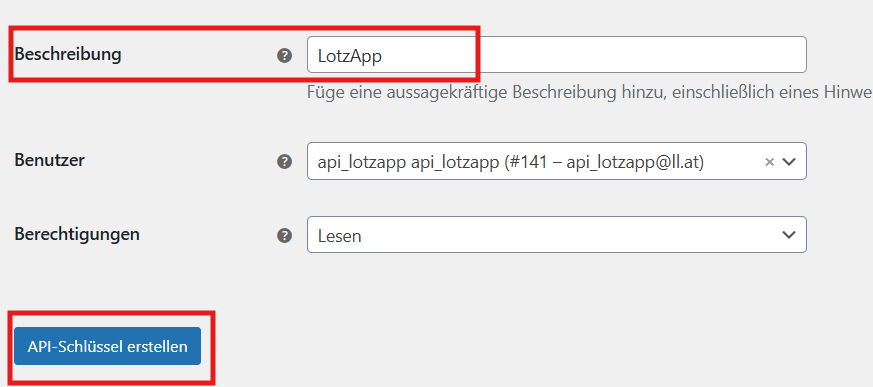
5b. Im Feld Beschreibung "LotzApp" eintragen & Klick auf API-Schlüssel erstellen
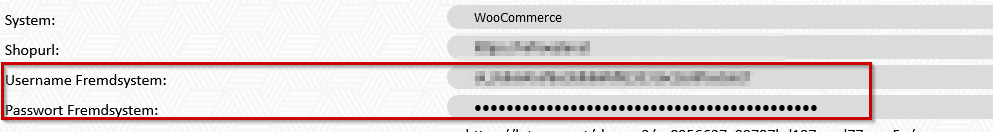
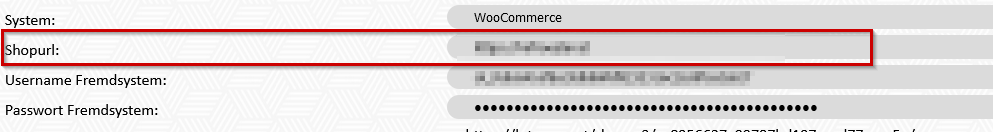
- Nach Erstellung des API-Schlüssels werden 2 Keys angezeigt. Der Key der mit "ck" beginnt wird in LotzApp in das Feld "Username Fremdsystem" eingetragen. Der Key der mit "cs" beginnt wird in das Feld "Passwort Fremdsystem" eingetragen.
- Shopurl eintragen. Diese wird in der Browserleiste angezeigt. Das ist der Link zur Domain. (Beispiel: https://kundenname.at
- Wenn der Webshop bereits in Verwendung ist, dann werden die Artikel weiterhin in Woocommerce gepflegt und die Wartung der Artikel in LotzApp erst zu einem späteren Zeitpunkt übernommen bzw. wenn gewünscht generell weiterhin in Woocommerce gemacht.
7a. Um die Bestellungen in LotzApp zu übernehmen, müssen die vorhandenen Artikel im Webshop einmal mit LotzApp verknüpft werden.
Vorgehenweise:
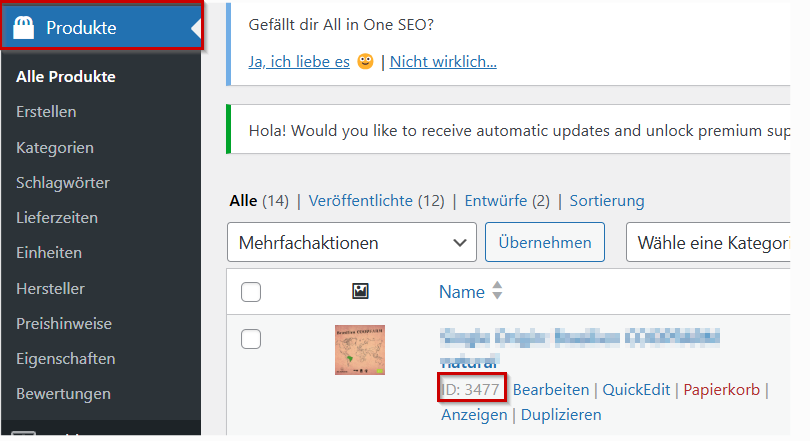
WordPress - Produkt - Artikel werden angezeigt
LotzApp - Modul Artikel - Artikel suchen - WebShop hinzufügen - ID des Artikels in LotzApp eintragen
ACHTUNG: Vorgehensweise, wenn es mehrere Varianten des Artikels gibt:
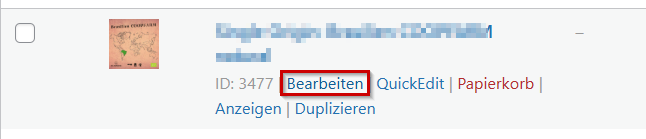
- Wordpress - Produkte - Artikel bearbeiten
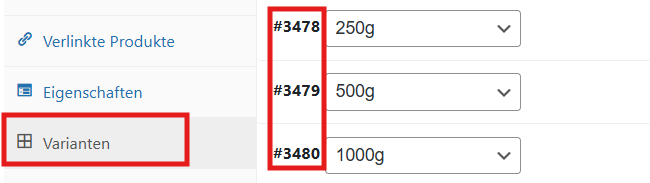
- Varianten - nun muss die jeweilige ID der Variante in LotzApp beim Artikel eingetragen werden
Versandkosten: Werden Versandkosten verwendet, dann muss ein eigener Artikel in LotzApp dafür angelegt werden. Die Artikel-ID des Artikels wird dann bei folgenden Konfig-Eintrag (Modul Stammdaten - Konfigurationen) eingetragen:













No Comments